Projects

Materializer Wallet
Electronics project to build a gimmicked wallet for magic tricks. Objects appear and disappear even with no one touching it.


Convergence
Interactive art installation for the Miami University ETBD Expo. Built in TouchDesigner, using a Kinect camera for head tracking.

Artifact
Magic app that uses computer vision and WebGL to instantly modify a photo. Never got a proper release, but lives on as part of Marc Kerstein's app ISO.

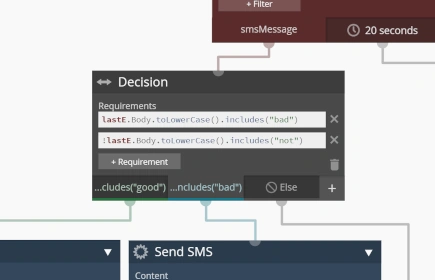
Triode
Cloud-based visual programming tool I designed to integrate with Hexagram's Saga platform. Used to build chatbots for client projects.

Unlisted
A tool for magicians that allows a chosen card to be revealed with a borrowed phone. Backend API uses AWS CloudFront + Lambda to ensure scalability.


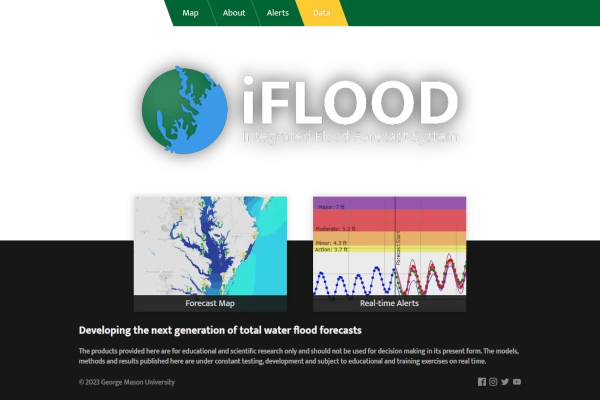
GMU iFLOOD
Webapp for the GMU Flood Hazards Research Lab that I built for my high school senior project. The site visualizes the lab's flood forecast data, and sends users custom alerts by SMS or email.


Subtext
Subtext is an online puzzle game that plays out through real SMS messages, phone calls, emails, etc. Some players will even receive items in the mail.

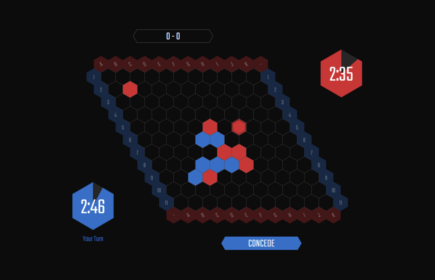
Hex+
Modern implementation of a 1940s board game, made along with my brother, who loves Hex but could never find a good site for real-time play. Made using the Tornado framework for Python.

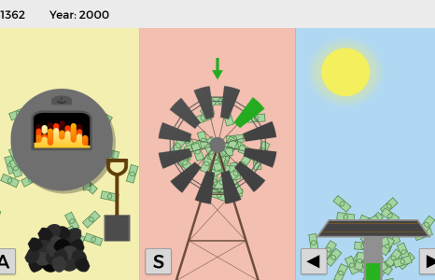
Power Stationed
Multitasking game crossed with an idler. Made from scratch in 48 hours for Ludum Dare 39.

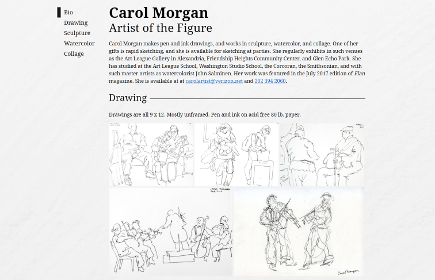
artistofthefigure.com
Website for Carol Morgan, artist of drawing, sculpture, watercolor, and collage. Meant to have a classy museum feel.

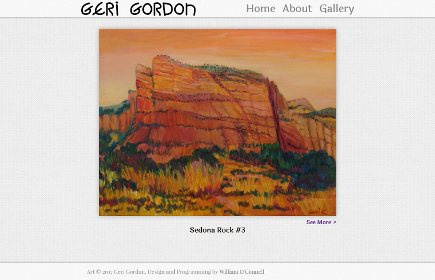
gerigordon.com
Website I built for artist Geri Gordon, who sadly passed away in 2023. The site is no longer up at the original domain, but I host an archived copy.

Grayscale
Online ARG about my high school. Uses a chrome extension to insert fictional websites into search results for plot-related terms, blurring the line between fiction and reality.

THE BOX
Riddle-solving piece-sliding puzzle game made from scratch in 48 hours for Ludum Dare 36. Will you discover an ancient secret? Or just discover that you're bad at slide puzzles?

Misconnect
Action-puzzler where you draw paths to connect colored nodes. Each path will need to bend and contort to avoid overhanging the last. What are you connecting? Subway lines? Pipes of... paint? Nobody knows.

The Rotator
Action game where you must react quickly to dodge red arcs and collect blue ones. You'll need to be careful, because the entire game is on a wheel and it might roll right off the screen.

Hyper ZOID
The sequel to ZOID, this time made in Unity. Get to 60 seconds to unlock hyper mode and really turn things up to eleventeen. The mobile version also has a multitouch two player mode.

ZOID
An arcade style bat-and-ball game with a twist or two. Or three. Or four. The game will try anything and everything to throw you off.

FlashLIT
The first web game I ever published. Navigate the maze while using your mouse to light the way. Horror-themed but not actually that scary.